Polyedit¶
Download this notebook from GitHub (right-click to download).
import numpy as np
import holoviews as hv
from holoviews import opts, streams
hv.extension('bokeh')
The PolyEdit stream adds a bokeh tool to the source plot, which allows drawing, dragging and deleting vertices on polygons and making the drawn data available to Python. The tool supports the following actions:
Show vertices
Double tap an existing patch or multi-line
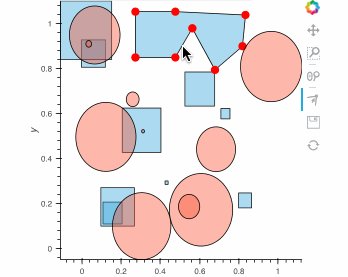
Add vertex
Double tap an existing vertex to select it, the tool will draw the next point, to add it tap in a new location.
To finish editing and add a point double tap otherwise press the ESC key to cancel.
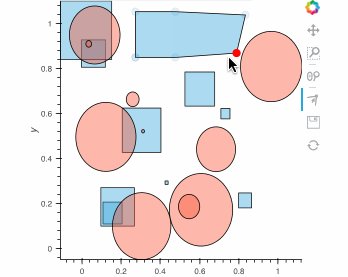
Move vertex
Drag an existing vertex and let go of the mouse button to release it.
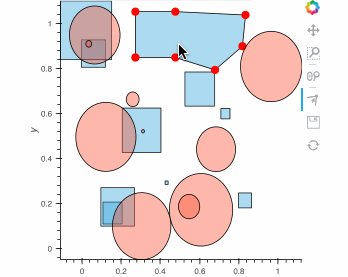
Delete vertex
After selecting one or more vertices press BACKSPACE while the mouse cursor is within the plot area.
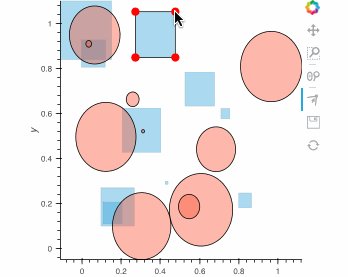
As a simple example we will draw a number of boxes and ellipses by displaying them using a Polygons element and then link that element to two PolyEdit streams. Enabling the shared option allows editing multiple Polygons/Paths with the same tool. You may also supply a vertex_style dictionary defining the visual attributes of the vertices once you double tapped a polygon:
np.random.seed(42)
polys = hv.Polygons([hv.Box(*i, spec=np.random.rand()/3)
for i in np.random.rand(10, 2)])
ovals = hv.Polygons([hv.Ellipse(*i, spec=np.random.rand()/3)
for i in np.random.rand(10, 2)])
poly_edit = streams.PolyEdit(source=polys, vertex_style={'color': 'red'}, shared=True)
poly_edit2 = streams.PolyEdit(source=ovals, shared=True)
(polys * ovals).opts(
opts.Polygons(active_tools=['poly_edit'], fill_alpha=0.4, height=400, width=400))

Whenever the data source is edited the data is synced with Python, both in the notebook and when deployed on the bokeh server. The data is made available as a dictionary of columns:
poly_edit.data
Alternatively we can use the element property to get an Element containing the returned data:
poly_edit.element
Download this notebook from GitHub (right-click to download).
